How To Add Dark Mode Support To Your Website
Posted by
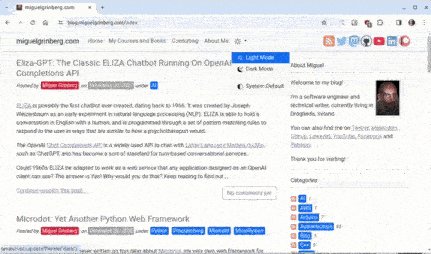
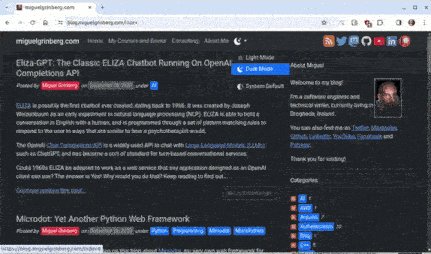
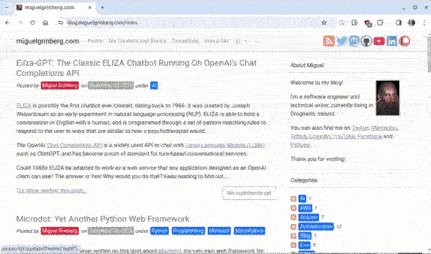
on underYou may have noticed that I have recently added a dark mode to this blog. The default color theme now follows the theme setting in your operating system by default, and you can also select which mode to enable from the top navigation bar.

Nice, right? I have implemented this feature entirely in the front end, using CSS and a touch of JavaScript. Interested in implementing a similar feature for your own website? In this article I'll show you how I did it.


