The Flask Mega-Tutorial Part V: User Logins (2018)
Posted by
on under(Great news! There is a new version of this tutorial!)
This is the fifth installment of the Flask Mega-Tutorial series, in which I'm going to tell you how to create a user login subsystem.
For your reference, below is a list of the articles in this series.
- Chapter 1: Hello, World!
- Chapter 2: Templates
- Chapter 3: Web Forms
- Chapter 4: Database
- Chapter 5: User Logins (this article)
- Chapter 6: Profile Page and Avatars
- Chapter 7: Error Handling
- Chapter 8: Followers
- Chapter 9: Pagination
- Chapter 10: Email Support
- Chapter 11: Facelift
- Chapter 12: Dates and Times
- Chapter 13: I18n and L10n
- Chapter 14: Ajax
- Chapter 15: A Better Application Structure
- Chapter 16: Full-Text Search
- Chapter 17: Deployment on Linux
- Chapter 18: Deployment on Heroku
- Chapter 19: Deployment on Docker Containers
- Chapter 20: Some JavaScript Magic
- Chapter 21: User Notifications
- Chapter 22: Background Jobs
- Chapter 23: Application Programming Interfaces (APIs)
In Chapter 3 you learned how to create the user login form, and in Chapter 4 you learned how to work with a database. This chapter will teach you how to combine the topics from those two chapters to create a simple user login system.
The GitHub links for this chapter are: Browse, Zip, Diff.
Password Hashing
In Chapter 4 the user model was given a password_hash field, that so far is unused. The purpose of this field is to hold a hash of the user password, which will be used to verify the password entered by the user during the log in process. Password hashing is a complicated topic that should be left to security experts, but there are several easy to use libraries that implement all that logic in a way that is simple to be invoked from an application.
One of the packages that implement password hashing is Werkzeug, which you may have seen referenced in the output of pip when you install Flask, since it is one of its core dependencies. Since it is a dependency, Werkzeug is already installed in your virtual environment. The following Python shell session demonstrates how to hash a password:
>>> from werkzeug.security import generate_password_hash
>>> hash = generate_password_hash('foobar')
>>> hash
'pbkdf2:sha256:50000$vT9fkZM8$04dfa35c6476acf7e788a1b5b3c35e217c78dc04539d295f011f01f18cd2'
In this example, the password foobar is transformed into a long encoded string through a series of cryptographic operations that have no known reverse operation, which means that a person that obtains the hashed password will be unable to use it to obtain the original password. As an additional measure, if you hash the same password multiple times, you will get different results, so this makes it impossible to identify if two users have the same password by looking at their hashes.
The verification process is done with a second function from Werkzeug, as follows:
>>> from werkzeug.security import check_password_hash
>>> check_password_hash(hash, 'foobar')
True
>>> check_password_hash(hash, 'barfoo')
False
The verification function takes a password hash that was previously generated, and a password entered by the user at the time of log in. The function returns True if the password provided by the user matches the hash, or False otherwise.
The whole password hashing logic can be implemented as two new methods in the user model:
app/models.py: Password hashing and verification
from werkzeug.security import generate_password_hash, check_password_hash
# ...
class User(db.Model):
# ...
def set_password(self, password):
self.password_hash = generate_password_hash(password)
def check_password(self, password):
return check_password_hash(self.password_hash, password)
With these two methods in place, a user object is now able to do secure password verification, without the need to ever store original passwords. Here is an example usage of these new methods:
>>> u = User(username='susan', email='susan@example.com')
>>> u.set_password('mypassword')
>>> u.check_password('anotherpassword')
False
>>> u.check_password('mypassword')
True
Introduction to Flask-Login
In this chapter I'm going to introduce you to a very popular Flask extension called Flask-Login. This extension manages the user logged-in state, so that for example users can log in to the application and then navigate to different pages while the application "remembers" that the user is logged in. It also provides the "remember me" functionality that allows users to remain logged in even after closing the browser window. To be ready for this chapter, you can start by installing Flask-Login in your virtual environment:
(venv) $ pip install flask-login
As with other extensions, Flask-Login needs to be created and initialized right after the application instance in app/__init__.py. This is how this extension is initialized:
app/__init__.py: Flask-Login initialization
# ...
from flask_login import LoginManager
app = Flask(__name__)
# ...
login = LoginManager(app)
# ...
Preparing The User Model for Flask-Login
The Flask-Login extension works with the application's user model, and expects certain properties and methods to be implemented in it. This approach is nice, because as long as these required items are added to the model, Flask-Login does not have any other requirements, so for example, it can work with user models that are based on any database system.
The four required items are listed below:
is_authenticated: a property that isTrueif the user has valid credentials orFalseotherwise.is_active: a property that isTrueif the user's account is active orFalseotherwise.is_anonymous: a property that isFalsefor regular users, andTruefor a special, anonymous user.get_id(): a method that returns a unique identifier for the user as a string (unicode, if using Python 2).
I can implement these four easily, but since the implementations are fairly generic, Flask-Login provides a mixin class called UserMixin that includes generic implementations that are appropriate for most user model classes. Here is how the mixin class is added to the model:
app/models.py: Flask-Login user mixin class
# ...
from flask_login import UserMixin
class User(UserMixin, db.Model):
# ...
User Loader Function
Flask-Login keeps track of the logged in user by storing its unique identifier in Flask's user session, a storage space assigned to each user who connects to the application. Each time the logged-in user navigates to a new page, Flask-Login retrieves the ID of the user from the session, and then loads that user into memory.
Because Flask-Login knows nothing about databases, it needs the application's help in loading a user. For that reason, the extension expects that the application will configure a user loader function, that can be called to load a user given the ID. This function can be added in the app/models.py module:
app/models.py: Flask-Login user loader function
from app import login
# ...
@login.user_loader
def load_user(id):
return User.query.get(int(id))
The user loader is registered with Flask-Login with the @login.user_loader decorator. The id that Flask-Login passes to the function as an argument is going to be a string, so databases that use numeric IDs need to convert the string to integer as you see above.
Logging Users In
Let's revisit the login view function, which as you recall, implemented a fake login that just issued a flash() message. Now that the application has access to a user database and knows how to generate and verify password hashes, this view function can be completed.
app/routes.py: Login view function logic
# ...
from flask_login import current_user, login_user
from app.models import User
# ...
@app.route('/login', methods=['GET', 'POST'])
def login():
if current_user.is_authenticated:
return redirect(url_for('index'))
form = LoginForm()
if form.validate_on_submit():
user = User.query.filter_by(username=form.username.data).first()
if user is None or not user.check_password(form.password.data):
flash('Invalid username or password')
return redirect(url_for('login'))
login_user(user, remember=form.remember_me.data)
return redirect(url_for('index'))
return render_template('login.html', title='Sign In', form=form)
The top two lines in the login() function deal with a weird situation. Imagine you have a user that is logged in, and the user navigates to the /login URL of your application. Clearly that is a mistake, so I want to not allow that. The current_user variable comes from Flask-Login and can be used at any time during the handling to obtain the user object that represents the client of the request. The value of this variable can be a user object from the database (which Flask-Login reads through the user loader callback I provided above), or a special anonymous user object if the user did not log in yet. Remember those properties that Flask-Login required in the user object? One of those was is_authenticated, which comes in handy to check if the user is logged in or not. When the user is already logged in, I just redirect to the index page.
In place of the flash() call that I used earlier, now I can log the user in for real. The first step is to load the user from the database. The username came with the form submission, so I can query the database with that to find the user. For this purpose I'm using the filter_by() method of the SQLAlchemy query object. The result of filter_by() is a query that only includes the objects that have a matching username. Since I know there is only going to be one or zero results, I complete the query by calling first(), which will return the user object if it exists, or None if it does not. In Chapter 4 you have seen that when you call the all() method in a query, the query executes and you get a list of all the results that match that query. The first() method is another commonly used way to execute a query, when you only need to have one result.
If I got a match for the username that was provided, I can next check if the password that also came with the form is valid. This is done by invoking the check_password() method I defined above. This will take the password hash stored with the user and determine if the password entered in the form matches the hash or not. So now I have two possible error conditions: the username can be invalid, or the password can be incorrect for the user. In either of those cases, I flash an message, and redirect back to the login prompt so that the user can try again.
If the username and password are both correct, then I call the login_user() function, which comes from Flask-Login. This function will register the user as logged in, so that means that any future pages the user navigates to will have the current_user variable set to that user.
To complete the login process, I just redirect the newly logged-in user to the index page.
Logging Users Out
I know I will also need to offer users the option to log out of the application. This can be done with Flask-Login's logout_user() function. Here is the logout view function:
app/routes.py: Logout view function
# ...
from flask_login import logout_user
# ...
@app.route('/logout')
def logout():
logout_user()
return redirect(url_for('index'))
To expose this link to users, I can make the Login link in the navigation bar automatically switch to a Logout link after the user logs in. This can be done with a conditional in the base.html template:
app/templates/base.html: Conditional login and logout links
<div>
Microblog:
<a href="{{ url_for('index') }}">Home</a>
{% if current_user.is_anonymous %}
<a href="{{ url_for('login') }}">Login</a>
{% else %}
<a href="{{ url_for('logout') }}">Logout</a>
{% endif %}
</div>
The is_anonymous property is one of the attributes that Flask-Login adds to user objects through the UserMixin class. The current_user.is_anonymous expression is going to be True only when the user is not logged in.
Requiring Users To Login
Flask-Login provides a very useful feature that forces users to log in before they can view certain pages of the application. If a user who is not logged in tries to view a protected page, Flask-Login will automatically redirect the user to the login form, and only redirect back to the page the user wanted to view after the login process is complete.
For this feature to be implemented, Flask-Login needs to know what is the view function that handles logins. This can be added in app/__init__.py:
# ...
login = LoginManager(app)
login.login_view = 'login'
The 'login' value above is the function (or endpoint) name for the login view. In other words, the name you would use in a url_for() call to get the URL.
The way Flask-Login protects a view function against anonymous users is with a decorator called @login_required. When you add this decorator to a view function below the @app.route decorators from Flask, the function becomes protected and will not allow access to users that are not authenticated. Here is how the decorator can be applied to the index view function of the application:
app/routes.py: @login\_required decorator
from flask_login import login_required
@app.route('/')
@app.route('/index')
@login_required
def index():
# ...
What remains is to implement the redirect back from the successful login to the page the user wanted to access. When a user that is not logged in accesses a view function protected with the @login_required decorator, the decorator is going to redirect to the login page, but it is going to include some extra information in this redirect so that the application can then return to the first page. If the user navigates to /index, for example, the @login_required decorator will intercept the request and respond with a redirect to /login, but it will add a query string argument to this URL, making the complete redirect URL /login?next=/index. The next query string argument is set to the original URL, so the application can use that to redirect back after login.
Here is a snippet of code that shows how to read and process the next query string argument:
app/routes.py: Redirect to "next" page
from flask import request
from werkzeug.urls import url_parse
@app.route('/login', methods=['GET', 'POST'])
def login():
# ...
if form.validate_on_submit():
user = User.query.filter_by(username=form.username.data).first()
if user is None or not user.check_password(form.password.data):
flash('Invalid username or password')
return redirect(url_for('login'))
login_user(user, remember=form.remember_me.data)
next_page = request.args.get('next')
if not next_page or url_parse(next_page).netloc != '':
next_page = url_for('index')
return redirect(next_page)
# ...
Right after the user is logged in by calling Flask-Login's login_user() function, the value of the next query string argument is obtained. Flask provides a request variable that contains all the information that the client sent with the request. In particular, the request.args attribute exposes the contents of the query string in a friendly dictionary format. There are actually three possible cases that need to be considered to determine where to redirect after a successful login:
- If the login URL does not have a
nextargument, then the user is redirected to the index page. - If the login URL includes a
nextargument that is set to a relative path (or in other words, a URL without the domain portion), then the user is redirected to that URL. - If the login URL includes a
nextargument that is set to a full URL that includes a domain name, then the user is redirected to the index page.
The first and second cases are self-explanatory. The third case is in place to make the application more secure. An attacker could insert a URL to a malicious site in the next argument, so the application only redirects when the URL is relative, which ensures that the redirect stays within the same site as the application. To determine if the URL is relative or absolute, I parse it with Werkzeug's url_parse() function and then check if the netloc component is set or not.
Showing The Logged In User in Templates
Do you recall that way back in Chapter 2 I created a fake user to help me design the home page of the application before the user subsystem was in place? Well, the application has real users now, so I can now remove the fake user and start working with real users. Instead of the fake user I can use Flask-Login's current_user in the template:
app/templates/index.html: Pass current user to template
{% extends "base.html" %}
{% block content %}
<h1>Hi, {{ current_user.username }}!</h1>
{% for post in posts %}
<div><p>{{ post.author.username }} says: <b>{{ post.body }}</b></p></div>
{% endfor %}
{% endblock %}
And I can remove the user template argument in the view function:
app/routes.py: Do not pass user to template anymore
@app.route('/')
@app.route('/index')
@login_required
def index():
# ...
return render_template("index.html", title='Home Page', posts=posts)
This is a good time to test how the login and logout functionality works. Since there is still no user registration, the only way to add a user to the database is to do it via the Python shell, so run flask shell and enter the following commands to register a user:
>>> u = User(username='susan', email='susan@example.com')
>>> u.set_password('cat')
>>> db.session.add(u)
>>> db.session.commit()
If you start the application and go to the application's / or /index URLs, you will be immediately redirected to the login page, and after you log in using the credentials of the user that you added to your database, you will be returned to the original page, in which you will see a personalized greeting.
User Registration
The last piece of functionality that I'm going to build in this chapter is a registration form, so that users can register themselves through a web form. Let's begin by creating the web form class in app/forms.py:
app/forms.py: User registration form
from flask_wtf import FlaskForm
from wtforms import StringField, PasswordField, BooleanField, SubmitField
from wtforms.validators import ValidationError, DataRequired, Email, EqualTo
from app.models import User
# ...
class RegistrationForm(FlaskForm):
username = StringField('Username', validators=[DataRequired()])
email = StringField('Email', validators=[DataRequired(), Email()])
password = PasswordField('Password', validators=[DataRequired()])
password2 = PasswordField(
'Repeat Password', validators=[DataRequired(), EqualTo('password')])
submit = SubmitField('Register')
def validate_username(self, username):
user = User.query.filter_by(username=username.data).first()
if user is not None:
raise ValidationError('Please use a different username.')
def validate_email(self, email):
user = User.query.filter_by(email=email.data).first()
if user is not None:
raise ValidationError('Please use a different email address.')
There are a couple of interesting things in this new form related to validation. First, for the email field I've added a second validator after DataRequired, called Email. This is another stock validator that comes with WTForms that will ensure that what the user types in this field matches the structure of an email address.
The Email() validator from WTForms requires an external dependency to be installed:
(venv) $ pip install email-validator
Since this is a registration form, it is customary to ask the user to type the password two times to reduce the risk of a typo. For that reason I have password and password2 fields. The second password field uses yet another stock validator called EqualTo, which will make sure that its value is identical to the one for the first password field.
When you add any methods that match the pattern validate_<field_name>, WTForms takes those as custom validators and invokes them in addition to the stock validators. I have added two of those methods to this class for the username and email fields. In this case I want to make sure that the username and email address entered by the user are not already in the database, so these two methods issue database queries expecting there will be no results. In the event a result exists, a validation error is triggered by raising an exception of type ValidationError. The message included as the argument in the exception will be the message that will be displayed next to the field for the user to see.
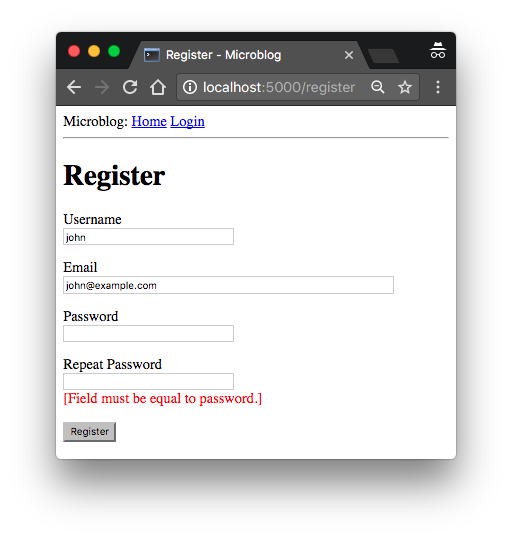
To display this form on a web page, I need to have an HTML template, which I'm going to store in file app/templates/register.html. This template is constructed similarly to the one for the login form:
app/templates/register.html: Registration template
{% extends "base.html" %}
{% block content %}
<h1>Register</h1>
<form action="" method="post">
{{ form.hidden_tag() }}
<p>
{{ form.username.label }}<br>
{{ form.username(size=32) }}<br>
{% for error in form.username.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
</p>
<p>
{{ form.email.label }}<br>
{{ form.email(size=64) }}<br>
{% for error in form.email.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
</p>
<p>
{{ form.password.label }}<br>
{{ form.password(size=32) }}<br>
{% for error in form.password.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
</p>
<p>
{{ form.password2.label }}<br>
{{ form.password2(size=32) }}<br>
{% for error in form.password2.errors %}
<span style="color: red;">[{{ error }}]</span>
{% endfor %}
</p>
<p>{{ form.submit() }}</p>
</form>
{% endblock %}
The login form template needs a link that sends new users to the registration form, right below the form:
app/templates/login.html: Link to registration page
<p>New User? <a href="{{ url_for('register') }}">Click to Register!</a></p>
And finally, I need to write the view function that is going to handle user registrations in app/routes.py:
app/routes.py: User registration view function
from app import db
from app.forms import RegistrationForm
# ...
@app.route('/register', methods=['GET', 'POST'])
def register():
if current_user.is_authenticated:
return redirect(url_for('index'))
form = RegistrationForm()
if form.validate_on_submit():
user = User(username=form.username.data, email=form.email.data)
user.set_password(form.password.data)
db.session.add(user)
db.session.commit()
flash('Congratulations, you are now a registered user!')
return redirect(url_for('login'))
return render_template('register.html', title='Register', form=form)
And this view function should also be mostly self-explanatory. I first make sure the user that invokes this route is not logged in. The form is handled in the same way as the one for logging in. The logic that is done inside the if validate_on_submit() conditional creates a new user with the username, email and password provided, writes it to the database, and then redirects to the login prompt so that the user can log in.

With these changes, users should be able to create accounts on this application, and log in and out. Make sure you try all the validation features I've added in the registration form to better understand how they work. I am going to revisit the user authentication subsystem in a future chapter to add additional functionality such as to allow the user to reset the password if forgotten. But for now, this is enough to continue building other areas of the application.
Buy me a coffee?
Thank you for visiting my blog! If you enjoyed this article, please consider supporting my work and keeping me caffeinated with a small one-time donation through Buy me a coffee. Thanks!

Share this post
-
#1 Timo Grötzl said
Not sure if i just didn't see it or it's missing but i had to change the 'user=user' in routes.py to 'user=current_user'. Otherwise it doesn't work since we delete the fake user.
-
#2 Miguel Grinberg said
@Timo: there is no need to pass the user, because I changed the "user.username" reference in the template to "current_user.username".
-
#3 Jake McVey said
Why do we use is_authenticated as a means of checking the user is logged in in the login view function, but use is_anonymous in the base.html check?
Their purpose is the same, is it not?
-
#4 Miguel Grinberg said
@Jake: Assuming you are using the UserMixin to define these properties, then they are inverted: "user.is_authenticated == not user.is_anonymous". You can use the one that is most convenient.
-
#5 Santosh Kumar said
I get integrity error when trying to set a password to the user in flask shell.
sqlalchemy.exc.IntegrityError: (sqlite3.IntegrityError) UNIQUE constraint failed: user.us
ername [SQL: 'INSERT INTO user (username, email, password_hash) VALUES (?, ?, ?)'] [param
eters: ('jane', 'jane@example.com', 'pbkdf2:sha256:50000$jSn3RVH7$5b6eb56be80401c86a6e915
c082ad64b03944fac0298977bbe035e338f20df2f')] (Background on this error at: http://sqlalch
e.me/e/gkpj) -
#6 Santosh Kumar said
So now we have implemented login system. How do serve users differently by using their personal preferences? Like if a user has selected a theme (among 5 options) for this website, that theme should be remembered for the user.
Excited to see something like that! -
#7 Vincent B. said
excellent tutorial, just bought the ebook, thank you for taking the time to create this :)
-
#8 Miguel Grinberg said
@Santosh: If you read the error message, it is complaining about the fact that you are using a username that is already taken, this has nothing to do with the password. Are you sure you are setting a password on an existing user? Seems like you are either inserting a new user with a duplicate username, or else you are changing an existing user, but setting its username to one that is already taken by another user.
-
#9 Miguel Grinberg said
@Santosh: Regarding your second comment, what you are suggesting is actually easy to implement with what you have learned so far. You can add a theme selection attribute to your user model. Also add a page in which the user selects the theme through a web form. Finally, you can customize the templates according to the selected theme either by loading a completely different set of templates, or maybe more efficiently by providing a different "base.html" template for each theme. In your templates you can access "current_user.theme" to do things differently based on the select theme for each user.
-
#10 Thomas Bourgeois said
Hi Miguel, thanks a lot for the tutorial. It is great I bought the online book :)
I have a question, when we download a microblog version from your zip file, and create a new file with it, it can be very painful to pip install again all the requirements one by one in this new file. Is there a way to pip install all requirements once and for all in the new file ?
Thanks again Miguel ! -
#11 Miguel Grinberg said
@Thomas: You can continue to use the same virtualenv as you change to a new set of files, you don't have to redo it every time. The virtualenv can be in a different directory, so you can create one and leave it there to use with all your versions of the application.
But to answer your actual question, yes, there is a way to record the stuff that you install in your virtualenv so that you can recreate it later. If you run "pip freeze > requirements.txt" you will get all the packages that are installed dumped to the requirements.txt file. Then you can do "pip install -r requirements.txt" to get those installed in a different virtualenv. This is covered later in the tutorial, with regards to deployment.
-
#12 Perry said
Miguel thank you for the tutorial. Where can add the statement to view the microblog from a different machine within my network? I'm using a raspberry pi to follow and implement the tutorial. I would like to view the site from my laptop.
Other simple flask applications I have made, i put a statement on the main script for debug and to specify the host as 0.0.0.0. Below is the statement.
if name == "main":
app.run(debug=True, host='0.0.0.0')In your application which script would I add this statement to view the microblog on a different machine than i am developing on?
Thank you again Miguel.
Perry
-
#13 Miguel Grinberg said
@Perry: deployment of the application in a way that other machines can access it (including the Raspberry Pi) is covered later in the tutorial. If you want something quick & dirty to use during development, use "flask run -h 0.0.0.0" when you run your server, and that will make it accept connections from other machines in your LAN.
-
#14 Oleg said
Hello Miguel. Flask-Login is very handy in case you are rendering views from back-end. But what if I have JavaScript single page application served through the Flask? Should I use Flask-Login or it's better to go with token based authorization (as all my functionality in this case will be based on RESTful APIs)?
-
#15 Miguel Grinberg said
@Oleg: APIs typically use a different authentication mechanism, that's correct. That is covered in the last chapter of the tutorial.
-
#16 Florens said
Does generate_password_hash() also add a salt or should I do generate_password_hash(password + SECRET_KEY). I assume that's what the secret key in our config is for.
-
#17 Miguel Grinberg said
@Florens: you do not need to add a salt, that is part of the hash generation algorithm. Also, do not append the secret key to the password, that salt is randomly generated and different for every password. Thanks to this, if you generate two hashes for the same password, they are going to be different.
-
#18 Viktor lehner said
Hello Miguel
People usually remember their own email address rather than usernames. Is there any way to make them logged in only with their email address and password ?
Thanks
-
#19 Miguel Grinberg said
@Viktor: Absolutely. You can change my implementation to accept the email instead of the username if you like, or even better, let the user enter either one. This should be a fairly simple change, how about we leave it as an exercise to the reader? If you have any problems doing it let me know!
-
#20 Troy said
I've gone through all the steps of Chapter 5, and when I go to register, it crashes? I go to /register/, put in my info, click "Register", it loads and then crashes. It gives me:
"Internal Server Error
The server encountered an internal error and was unable to complete your request. Either the server is overloaded or there is an error in the application."Any idea on what to look for?
-
#21 Miguel Grinberg said
@Troy: The stack trace of the crash should be in your terminal window. You can use my version of the code on GitHub to find what's different in your version.
-
#22 Moneo said
Hello Miguel, thanks for this blog. This is a really good manual for a beginner.I have a question: Now we have made remembering the user's credentials, but when you log in to the application after a couple of days, the application still accepts the user's credentials automatically. How can I implement the session for 15-30 minutes in view of checking the activity in the application? I think this is a good question to consider.
-
#23 Miguel Grinberg said
@Moneo: the documentation is your friend. Flask-Login has a REMEMBER_COOKIE_DURATION item that you can set to the length you want the credentials to be remembered for. See https://flask-login.readthedocs.io/en/latest/#cookie-settings.
-
#24 James Dean said
I've used this excellent tutorial extensively (actually from the book in 2017), one or two pertinent things I've found which I incorporated into my development, and which I would suggest could be included or pointed to:
1) If you change to have username as email address, don't forget the .lower() string conversion!!
2) get_id() returning the user id integer does not prevent multiple logins, i.e. two people can login at the same time. There is a great answer here https://stackoverflow.com/questions/23360019/disable-simultaneous-login-from-multiple-different-places-on-flask-login, which also points the flask-login documentation which briefly discusses this. I almost think this should be the default implementation. -
#25 alex said
Because of that redirect to 'login' view in login function, when user enters invalid data, entered data get lost. This is not an issue in this case, as data is invalid anyway and there are only two fields. What's more, param 'next' gets lost too, that is inconvenient for user.
Can we solve this by this code?
def get_next_page_or(default):
next_page = request.args.get('next')
if next_page and url_parse(next_page).netloc == "":
return next_page
return url_for(default)def login():
# ...
if form.validate_on_submit():
user = User.query.filter_by(username=form.username.data).first()
if user is not None and user.check_password(form.password.data):
login_user(user, remember=form.remember_me.data)
return redirect(get_next_page_or('index'))
flash('Invalid username or password')
return render_template('login.html', title='Sign In', form=form)


