Easy WebSockets with Flask and Gevent
Posted by
on underThis weekend I decided to take a short vacation from my book writing effort and spend time on a project I wanted to work on for a long time. The result of this effort is a brand new Flask extension that I think is pretty cool.
I'm happy to introduce Flask-SocketIO, a very easy to use extension that enables WebSocket communications in Flask applications.
What is WebSocket?
WebSocket is a new communication protocol introduced with HTML5, mainly to be implemented by web clients and servers, though it can also be implemented outside of the web.
Unlike HTTP connections, a WebSocket connection is a permanent, bi-directional communication channel between a client and the server, where either one can initiate an exchange. Once established, the connection remains available until one of the parties disconnects from it.
WebSocket connections are useful for games or web sites that need to display live information with very low latency. Before this protocol existed there were other much less efficient approaches to achieve the same result such as Comet.
The following web browsers support the WebSocket protocol:
- Chrome 14
- Safari 6
- Firefox 6
- Internet Explorer 10
What is SocketIO?
SocketIO is a cross-browser Javascript library that abstracts the client application from the actual transport protocol. For modern browsers the WebSocket protocol is used, but for older browsers that don't have WebSocket SocketIO emulates the connection using one of the older solutions, the best one available for each given client.
The important fact is that in all cases the application uses the same interface, the different transport mechanisms are abstracted behind a common API, so using SocketIO you can be pretty much sure that any browser out there will be able to connect to your application, and that for every browser the most efficient method available will be used.
What about Flask-Sockets?
A while ago Kenneth Reitz published Flask-Sockets, another extension for Flask that makes the use of WebSocket accessible to Flask applications.
The main difference between Flask-Sockets and Flask-SocketIO is that the former wraps the native WebSocket protocol (through the use of the gevent-websocket project), so it can only be used by the most modern browsers that have native support. Flask-SocketIO transparently downgrades itself for older browsers.
Another difference is that Flask-SocketIO implements the message passing protocol exposed by the SocketIO Javascript library. Flask-Sockets just implements the communication channel, what is sent on it is entirely up to the application.
Flask-SocketIO also creates an environment for event handlers that is close to that of regular view functions, including the creation of application and request contexts. There are some important exceptions to this explained in the documentation, however.
A Flask-SocketIO Server
Installation of Flask-SocketIO is very simple:
$ pip install flask-socketio
Below is an example Flask application that implements Flask-SocketIO:
from flask import Flask, render_template
from flask_socketio import SocketIO, emit
app = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)
@app.route('/')
def index():
return render_template('index.html')
@socketio.on('my event')
def test_message(message):
emit('my response', {'data': message['data']})
@socketio.on('my broadcast event')
def test_message(message):
emit('my response', {'data': message['data']}, broadcast=True)
@socketio.on('connect')
def test_connect():
emit('my response', {'data': 'Connected'})
@socketio.on('disconnect')
def test_disconnect():
print('Client disconnected')
if __name__ == '__main__':
socketio.run(app)
The extension is initialized in the usual way, but to simplify the start up of the server a custom run() method is used instead of flask run or app.run(). This method starts the eventlet or gevent servers if they are installed. Using gunicorn with the eventlet or gevent workers should also work. The run() method takes optional host and port arguments, but by default it will listen on localhost:5000 like Flask's development web server.
The only traditional route in this application is /, which serves index.html, a web document that contains the client implementation of this example.
To receive WebSocket messages from the client the application defines event handlers using the socketio.on decorator.
The first argument to the decorator is the event name. Event names 'connect', 'disconnect', 'message' and 'json' are special events generated by SocketIO. Any other event names are considered custom events.
The 'connect' and 'disconnect' events are self-explanatory. The 'message' event delivers a payload of type string, and the 'json' and custom events deliver a JSON payload, in the form of a Python dictionary.
To send events a Flask server can use the send() and emit() functions provided by Flask-SocketIO. The send() function sends a standard message of string or JSON type to the client. The emit() function sends a message under a custom application-defined event name.
Messages are sent to the connected client by default, but when including the broadcast=True optional argument all clients connected to the namespace receive the message.
A SocketIO Client
Ready to try your hand at some Javascript? The index.html page used by the example server contains a little client application that uses jQuery and SocketIO. The relevant code is shown below:
$(document).ready(function(){
var socket = io();
socket.on('my response', function(msg) {
$('#log').append('<p>Received: ' + msg.data + '</p>');
});
$('form#emit').submit(function(event) {
socket.emit('my event', {data: $('#emit_data').val()});
return false;
});
$('form#broadcast').submit(function(event) {
socket.emit('my broadcast event', {data: $('#broadcast_data').val()});
return false;
});
});
The socket variable is initialized with a SocketIO connection to the server. If the Socket.IO server is hosted at a different URL than the HTTP server, then you can pass a connection URL as an argument to io().
The socket.on() syntax is used in the client side to define an event handler. In this example a custom event with name 'my response' is handled by adding the data attribute of the message payload to the contents of a page element with id log. This element is defined in the HTML portion of the page.
The next two blocks override the behavior of two form submit buttons so that instead of submitting a form over HTTP they trigger the execution of a callback function.
For the form with id emit the submit handler emits a message to the server with name 'my event' that includes a JSON payload with a data attribute set to the value of the text field in that form.
The second form, with id broadcast does the same thing, but sends the data under a different event name called 'my broadcast event'.
If you now go back to the server code you can review the handlers for these two custom events. For 'my event' the server just echoes the payload back to the client in a message sent under event name 'my response', which is handled by showing the payload in the page. The event named 'my broadcast event' does something similar, but instead of echoing back to the client alone it broadcasts the message to all connected clients, also under the 'my response' event.
You can view the complete HTML document in the GitHub repository.
Running the Example
To run this example you first need to download the code from GitHub. For this you have two options:
- Clone the repository with git
- Download the project as a zip file.
The example application is in the example directory, so cd to it to begin.
To keep your global Python interpreter clean it is a good idea to make a virtual environment:
$ virtualenv venv
$ . venv/bin/activate
Then you need to install the dependencies:
(venv) $ pip install -r requirements.txt
Finally you can run the application:
(venv) $ python app.py
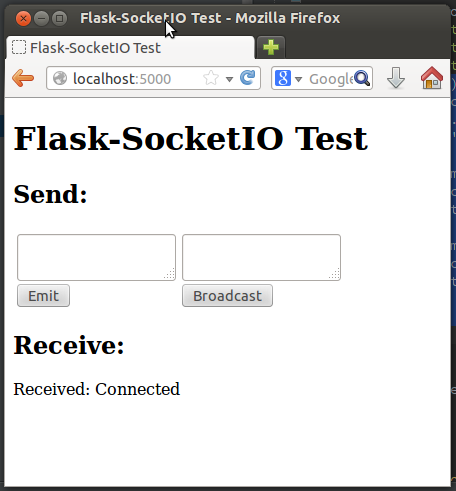
Now open your web browser and navigate to http://localhost:5000 and you will get a page with two forms as shown in the following screenshot:

Any text you submit from any of the two text fields will be sent to the server over the SocketIO connection, and the server will echo it back to the client, which will append the message to the "Receive" part of the page, where you can already see the message sent by the 'connect' event handler from the server.
Things get much more interesting if you connect a second browser to the application. In my case I'm testing this with Firefox and Chrome, but any two browsers that you run on your machine will do. If you prefer to access the server from multiple machines you can do that too, but you first need to change the start up command to socketio.run(app, host='0.0.0.0') so that the server listens on the public network interface.
With two or more clients when you submit a text from the form on the left only the client that submitted the message gets the echoed response. If you submit from the form on the right the server broadcasts the message to all connected clients, so all get the reply.
If a client disconnects (for example if you close the browser window) the server will detect it a few seconds later and send a disconnect event to the application. The console will print a message to that effect.
Final Words
For a more complete description of this extension please read the documentation. If you want to make improvements to it feel free to fork it and then submit a pull request.
I hope you make cool applications with this extension. I can tell you that I had a lot of fun implementing this extension.
If you make something with it feel free to post links in the comments below.
Miguel
-
#501 Ivan Pakpahan said
Miguel, awesome work!
-
#502 Ivan Pakpahan said
Why is there a delay when it is disconnected?. Thanks
-
#503 Miguel Grinberg said
@Ivan: If you are using long-polling the only way to determine a disconnect is to wait. If the client does not send any requests in some time then it can be declared disconnected. When using WebSocket the disconnections are detected immediately.
-
#504 Lou King said
should I see a route to /socket.io when executing flask routes? I'm not seeing that with flask-socketio, but did see it with flask-sock. I'm asking because I'm seeing HTTP 400 errors.
my websockets_server module has the following. init_app is called from my app.create_app() function
from flask_socketio import SocketIO from loutilities.timeu import timesecs # homegrown from .model import db, Result socketio = SocketIO(logger=True, engineio_logger=True) def init_app(app): socketio.init_app(app) @socketio.on('message') def tm_reader(data): current_app.logger.debug(f'received data {data}') msg = loads(data) # write to database result = Result() result.bibno = msg['bibno'] if 'bibno' in msg else None result.tmpos = msg['pos'] result.time = timesecs(msg['time']) # TODO: fix this to get from msg result.race_id = 3 db.session.add(result) db.session.commit()nginx.conf has
# handle websockets. See https://www.nginx.com/blog/websocket-nginx/ location /socket.io { # from https://github.com/Mechazawa/nginx-config/blob/master/nginx/proxy_params proxy_set_header Host $http_host; # proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Host $host; proxy_set_header X-Forwarded-Port $port; proxy_set_header X-Forwarded-Proto $scheme; proxy_http_version 1.1; proxy_buffering off; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_pass http://app:5000/socket.io; } -
-
#506 Lou King said
Unfortunately, the server log isn't very illuminating:
2023-08-21 16:04:53 172.26.0.1 - - [21/Aug/2023:20:04:53 +0000] "GET /socket.io HTTP/1.1" 400 167 "-" "Python/3.10 websockets/11.0.3"
2023-08-21 16:06:47 172.26.0.1 - - [21/Aug/2023:20:06:47 +0000] "GET /socket.io HTTP/1.1" 400 167 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36" -
#507 Miguel Grinberg said
@Lou: Pleease add
engineio_logger=Trueandlogger=Trueto yoursocketio.init_app()call so that logs include Socket.IO activity. -
#508 Lou King said
Oh, I thought putting that into the socketio = SocketIO(logger=True, engineio_logger=True) statement would be sufficient. I'll try what you suggest instead.
But I downloaded your example and ran it. Of course it worked fine. One thing I noticed is that your example starts the app with socketio.run() not app.run(). I'm guessing that's my issue. I am not quite sure how to do this with gunicorn, but will investigate this avenue.
-
#509 Lou King said
But I'm starting it with command: ["gunicorn", "--worker-class", "eventlet", "-w", "1", "--reload", "--bind", "0.0.0.0:5000", "app:app"] (in docker), which looks like what your documentation says at https://flask-socketio.readthedocs.io/en/latest/deployment.html#gunicorn-web-server unless I'm missing something.
moving logger=True, engineio_logger=True from the SocketIO() to init_app() didn't seem to give me any more details.
-
#510 Miguel Grinberg said
@Lou: don't you need to configure logging on your Gunicorn? I think Docker will not see it if you don't.
-
#511 Lou King said
I'm not sure what has to be done with gunicorn. I normally see the requests, like the following when I refresh a view.
2023-08-22 20:21:16 request.path = /3/results
2023-08-22 20:21:16 [2023-08-23 00:21:16,069] DEBUG in tables: rendertemplate(): self.templateargs = {}When I was using flask-sock I was seeing all my calls to current_app.logger also.
BTW I tried to use gunicorn with your example app, but unfortunately it's not supported under windows. My docker container is alpine linux.
-
#512 Lou King said
I added "--access-logfile", "-", "--log-file", "-", to my gunicorn command line (thanks!). Now I see the access log, similar to what I see on the nginx log, but there's no more information for socketio:
2023-08-23 06:04:57 192.168.208.1 - - [23/Aug/2023:10:04:57 +0000] "GET /socket.io HTTP/1.1" 400 167 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/115.0.0.0 Safari/537.36"
I'm going to try to get your example running under docker unchanged, and then try adding stuff my application uses to see what breaks it, if anything. At a minimum I'll learn more about the package.
flask-sock was very easy to use and set up, but unfortunately it was losing messages. This was a slightly different situation than https://stackoverflow.com/questions/67600139/will-websocket-lost-data-during-receiving-and-sending (short messages being lost), and reported in https://github.com/miguelgrinberg/flask-sock/issues/6, which is why I am trying to switch to flask-socketio.
-
#513 Miguel Grinberg said
@Lou: I think you are going to have to make an example that I can test here, because if not this back and forth can take a long time. There is something that you are doing wrong, but with the limited info I have it is difficult for me to guess what it is. Also I'm not aware of any issues in Flask-Sock that can cause messages to be lost. My guess is that this is also an issue with your own app.



