The Flask Mega-Tutorial, Part VI: Profile Page And Avatars (2012)
Posted by
on under(Great news! There is a new version of this tutorial!)
This is the sixth article in the series in which I document my experience writing web applications in Python using the Flask microframework.
The goal of the tutorial series is to develop a decently featured microblogging application that demonstrating total lack of originality I have decided to call microblog.
NOTE: This article was revised in September 2014 to be in sync with current versions of Python and Flask.
Here is an index of all the articles in the series that have been published to date:
- Part I: Hello, World!
- Part II: Templates
- Part III: Web Forms
- Part IV: Database
- Part V: User Logins
- Part VI: Profile Page And Avatars (this article)
- Part VII: Unit Testing
- Part VIII: Followers, Contacts And Friends
- Part IX: Pagination
- Part X: Full Text Search
- Part XI: Email Support
- Part XII: Facelift
- Part XIII: Dates and Times
- Part XIV: I18n and L10n
- Part XV: Ajax
- Part XVI: Debugging, Testing and Profiling
- Part XVII: Deployment on Linux (even on the Raspberry Pi!)
- Part XVIII: Deployment on the Heroku Cloud
Recap
In the previous chapter of this tutorial we created our user login system, so we can now have users log in and out of the website using their OpenIDs.
Today, we are going to work on the user profiles. First, we'll create the user profile page, which shows the user's information and more recent blog posts, and as part of that we will learn how to show user avatars. Then we are going to create a web form for users to edit their profiles.
User Profile Page
Creating a user profile page does not really require any new major concepts to be introduced. We just need to create a new view function and its accompanying HTML template.
Here is the view function (file app/views.py):
@app.route('/user/<nickname>')
@login_required
def user(nickname):
user = User.query.filter_by(nickname=nickname).first()
if user == None:
flash('User %s not found.' % nickname)
return redirect(url_for('index'))
posts = [
{'author': user, 'body': 'Test post #1'},
{'author': user, 'body': 'Test post #2'}
]
return render_template('user.html',
user=user,
posts=posts)
The @app.route decorator that we used to declare this view function looks a little bit different than the previous ones. In this case we have an argument in it, which is indicated as <nickname>. This translates into an argument of the same name added to the view function. When the client requests, say, URL /user/miguel the view function will be invoked with nickname set to 'miguel'.
The implementation of the view function should have no surprises. First we try to load the user from the database, using the nickname that we received as argument. If that doesn't work then we just redirect to the main page with an error message, as we have seen in the previous chapter.
Once we have our user, we just send it in the render_template call, along with some fake posts. Note that in the user profile page we will be displaying only posts by this user, so our fake posts have the author field correctly set.
Our initial view template will be extremely simple (file app/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<h1>User: {{ user.nickname }}!</h1>
<hr>
{% for post in posts %}
<p>
{{ post.author.nickname }} says: <b>{{ post.body }}</b>
</p>
{% endfor %}
{% endblock %}
The profile page is now complete, but a link to it does not exist anywhere in the web site. To make it a bit more easy for a user to check his or her own profile, we are going to add a link to it in the navigation bar at the top (file `app/templates/base.html'):
<div>Microblog:
<a href="{{ url_for('index') }}">Home</a>
{% if g.user.is_authenticated %}
| <a href="{{ url_for('user', nickname=g.user.nickname) }}">Your Profile</a>
| <a href="{{ url_for('logout') }}">Logout</a>
{% endif %}
</div>
Note how in the url_for function we have added the required nickname argument.
Give the application a try now. Clicking on the Your Profile link at the top should take you to your user page. Since we don't have any links that will direct you to an arbitrary user profile page you will need to type the URL by hand if you want to see someone else. For example, you would type http://localhost:5000/user/miguel to see the profile of user miguel.
Avatars
I'm sure you agree that our profile pages are pretty boring. To make them a bit more interesting, let's add user avatars.
Instead of having to deal with a possibly large collection of uploaded images in our server, we will rely on the Gravatar service to provide our user avatars.
Since returning an avatar is a user related task, we will be putting it in the User class (file app/models.py):
from hashlib import md5
# ...
class User(db.Model):
# ...
def avatar(self, size):
return 'http://www.gravatar.com/avatar/%s?d=mm&s=%d' % (md5(self.email.encode('utf-8')).hexdigest(), size)
The avatar method of User returns the URL of the user's avatar image, scaled to the requested size in pixels.
Turns out with the Gravatar service this is really easy to do. You just need to create an md5 hash of the user email and then incorporate it into the specially crafted URL that you see above. After the md5 of the email you can provide a number of options to customize the avatar. The d=mm determines what placeholder image is returned when a user does not have an Gravatar account. The mm option returns the "mystery man" image, a gray silhouette of a person. The s=N option requests the avatar scaled to the given size in pixels.
The Gravatar's website has documentation for the avatar URL.
Now that our User class knows how to return avatar images, we can incorporate them into our profile page layout (file app/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{ user.avatar(128) }}"></td>
<td><h1>User: {{ user.nickname }}</h1></td>
</tr>
</table>
<hr>
{% for post in posts %}
<p>
{{ post.author.nickname }} says: <b>{{ post.body }}</b>
</p>
{% endfor %}
{% endblock %}
The nice thing about making the User class responsible for returning avatars is that if some day we decide Gravatar avatars are not what we want, we just rewrite the avatar method to return different URLs (even ones that points to our own web server, if we decide we want to host our own avatars), and all our templates will start showing the new avatars automatically.
We have added the user avatar to the top of the profile page, but at the bottom of the page we have posts, and those could have a little avatar as well. For the user profile page we will of course be showing the same avatar for all the posts, but then when we move this functionality to the main page we will have each post decorated with the author's avatar, and that will look really nice.
To show avatars for the posts we just need to make a small change in our template (file app/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{ user.avatar(128) }}"></td>
<td><h1>User: {{ user.nickname }}</h1></td>
</tr>
</table>
<hr>
{% for post in posts %}
<table>
<tr valign="top">
<td><img src="{{ post.author.avatar(50) }}"></td><td><i>{{ post.author.nickname }} says:</i><br>{{ post.body }}</td>
</tr>
</table>
{% endfor %}
{% endblock %}
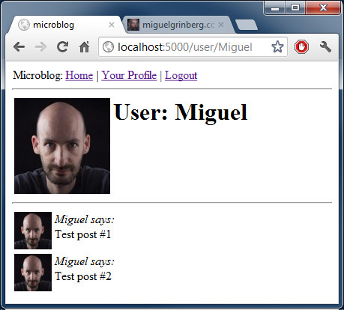
Here is how our profile page looks at this point:

Reusing at the sub-template level
We designed the user profile page so that it displays the posts written by the user. Our index page also displays posts, this time of any user. So now we have two templates that will need to display posts made by users. We could just copy/paste the portion of the template that deals with the rendering of a post, but that is really not ideal, because when we decide to change the layout of a post we'll have to remember to go update all the templates that have posts in them.
Instead, we are going to make a sub-template that just renders a post, then we'll include it in all the templates that need it.
To start, we create a post sub-template, which is really nothing more than a regular template. We do so by simply extracting the HTML for a post from our user template (file /app/templates/post.html):
<table>
<tr valign="top">
<td><img src="{{ post.author.avatar(50) }}"></td><td><i>{{ post.author.nickname }} says:</i><br>{{ post.body }}</td>
</tr>
</table>
And then we invoke this sub-template from our user template using Jinja2's include command (file app/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{ user.avatar(128) }}"></td>
<td><h1>User: {{ user.nickname }}</h1></td>
</tr>
</table>
<hr>
{% for post in posts %}
{% include 'post.html' %}
{% endfor %}
{% endblock %}
Once we have a fully functioning index page we will invoke this same sub-template from over there, but we aren't quite ready to do that, we'll leave that for a future chapter of this tutorial.
More interesting profiles
While we now have a nice profile page, we don't really have much information to show on it. Users like to tell a bit about them on these pages, so we'll let them write something about themselves that we can show here. We will also keep track of what was the last time each user accessed the site, so that we can also show that on their profile page.
To add these things we have to start by modifying our database. More specifically, we need to add two new fields to our User class (file app/models.py):
class User(db.Model):
id = db.Column(db.Integer, primary_key=True)
nickname = db.Column(db.String(64), index=True, unique=True)
email = db.Column(db.String(120), index=True, unique=True)
posts = db.relationship('Post', backref='author', lazy='dynamic')
about_me = db.Column(db.String(140))
last_seen = db.Column(db.DateTime)
Every time we modify the database we have to generate a new migration. Remember that in the database chapter we went through the pain of setting up a database migration system. We can see the fruits of that effort now. To add these two new fields to our database we just do this:
$ ./db_migrate.py
To which our script will respond:
New migration saved as db_repository/versions/003_migration.py
Current database version: 3
And our two new fields are now in our database. Remember that if you are on Windows the way to invoke this script is different.
If we did not have migration support you would have needed to edit your database manually, or worse, delete it and recreate it from scratch.
Next, let's modify our profile page template to show these fields (file app/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{user.avatar(128)}}"></td>
<td>
<h1>User: {{user.nickname}}</h1>
{% if user.about_me %}<p>{{ user.about_me }}</p>{% endif %}
{% if user.last_seen %}<p><i>Last seen on: {{ user.last_seen }}</i></p>{% endif %}
</td>
</tr>
</table>
<hr>
{% for post in posts %}
{% include 'post.html' %}
{% endfor %}
{% endblock %}
Note we make use of Jinja2's conditionals to show these fields, because we only want to show them if they are set (at this point these two new fields are empty for all users, so nothing will show).
The last_seen field is pretty easy to support. Remember that in a previous chapter we created a before_request handler, to register the logged in user with the flask.g global, as g.user. That is the perfect time to update our database with the last access time for a user (file app/views.py):
from datetime import datetime
# ...
@app.before_request
def before_request():
g.user = current_user
if g.user.is_authenticated:
g.user.last_seen = datetime.utcnow()
db.session.add(g.user)
db.session.commit()
If you log in to your profile page again the last seen time will now display, and each time you refresh the page the time will update as well, because each time the browser makes a request the before_request handler will update the time in the database.
Note that we are writing the time in the standard UTC timezone. We discussed this in a previous chapter, we will write all timestamps in UTC so that they are consistent. That has the undesired side effect that the time displayed in the user profile page is also in UTC. We will fix this in a future chapter that will be dedicated to date and time handling.
To display the user's about me information we have to give them a place to enter it, and the proper place for this is in the edit profile page.
Editing the profile information
Adding a profile form is surprisingly easy. We start by creating the web form (file app/forms.py):
from flask_wtf import Form
from wtforms import StringField, BooleanField, TextAreaField
from wtforms.validators import DataRequired, Length
class EditForm(Form):
nickname = StringField('nickname', validators=[DataRequired()])
about_me = TextAreaField('about_me', validators=[Length(min=0, max=140)])
Then the view template (file app/templates/edit.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<h1>Edit Your Profile</h1>
<form action="" method="post" name="edit">
{{form.hidden_tag()}}
<table>
<tr>
<td>Your nickname:</td>
<td>{{ form.nickname(size=24) }}</td>
</tr>
<tr>
<td>About yourself:</td>
<td>{{ form.about_me(cols=32, rows=4) }}</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="Save Changes"></td>
</tr>
</table>
</form>
{% endblock %}
And finally we write the view function (file app/views.py):
from .forms import LoginForm, EditForm
@app.route('/edit', methods=['GET', 'POST'])
@login_required
def edit():
form = EditForm()
if form.validate_on_submit():
g.user.nickname = form.nickname.data
g.user.about_me = form.about_me.data
db.session.add(g.user)
db.session.commit()
flash('Your changes have been saved.')
return redirect(url_for('edit'))
else:
form.nickname.data = g.user.nickname
form.about_me.data = g.user.about_me
return render_template('edit.html', form=form)
To make this page easy to reach, we also add a link to it from the user profile page (file app/templates/user.html):
<!-- extend base layout -->
{% extends "base.html" %}
{% block content %}
<table>
<tr valign="top">
<td><img src="{{ user.avatar(128) }}"></td>
<td>
<h1>User: {{user.nickname}}</h1>
{% if user.about_me %}<p>{{ user.about_me }}</p>{% endif %}
{% if user.last_seen %}<p><i>Last seen on: {{ user.last_seen }}</i></p>{% endif %}
{% if user.id == g.user.id %}<p><a href="{{ url_for('edit') }}">Edit</a></p>{% endif %}
</td>
</tr>
</table>
<hr>
{% for post in posts %}
{% include 'post.html' %}
{% endfor %}
{% endblock %}
Pay attention to the clever conditional we are using to make sure that the Edit link appears when you are viewing your own profile, but not when you are viewing someone else's.
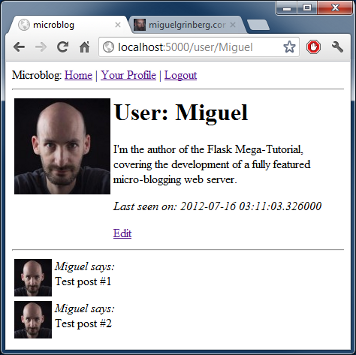
Below is a new screenshot of the user profile page, with all the additions, and with some "about me" words written:

Final words... and your homework!
So it seems we are pretty much done with user profiles, right? We sort of are, but we have a nasty bug that we need to fix.
Can you find it?
Here is a clue. We have introduced this bug in the previous chapter of the tutorial, when we were looking at the login system. And today we have written a new piece of code that has the same bug.
Think about it, and if you know what the problem is feel free to show off in the comments below. I will explain the bug, and how to fix it properly in the next chapter.
As always, here is the download link for the complete application with today's additions:
Download microblog-0.6.zip.
Remember that I'm not including a database in the archive. If you have a database from the previous chapter, just put it in the correct location and then run db_upgrade.py to upgrade it. If you don't have a previous database then call db_create.py to make a brand new one.
Thank you for following my tutorial. I hope to see you again in the next installment.
Miguel
-
#101 Puskar Joshi said
One of the best tutorials on flask that we will ever find.
Thanks
Regards
Stay Blessed ! -
#102 vishnu said
user = User.query.filter_by(nickname=nickname).first()
is the above code correct? i got an error and then changed it to the following which worked fine.
user = User.query.filter_by(nickname=g.user.nickname).first() -
#103 vishnu said
return 'http://www.gravatar.com/avatar/%s?d=mm&s=%d' % (md5(self.email.encode('utf-8')).hexdigest(), size)
At what point did we input our email.I seem to have forgotten it.
shouldn't this email be same as that with which we have created our gravatar account? -
#104 Miguel Grinberg said
@vishnu: the nickname variable is an argument to the route, it comes in the URL. The emails are given to the server by the OpenID provider upon successful authentication. If the email is not known to gravatar, a generic thumbnail image will be returned.
-
#105 Rob said
Late to the party on this, but really love and appreciate the tutorial. I wanted to take a stab at the bug, though I haven't replicated it so far.
My guess is that the bug is a collision due to being able to rename your user profile. The user pages are dynamically created based on the user name, and it doesn't check if the user name already exists when you edit the nickname. I expect we'd have to include some check when editing it that the nickname is unique?
-
#106 Elsa Gong said
Dear Miguel, thanks for your detailed tutorial, I have a problem with this chapter, after completed"User Profile Page", I ran the application many times, and get a 404 not found page, there is no report errors on command line, may I ask you what the problem is? Thank you so mcuh!
Thanks in advance, best regards,
Elsa -
#107 Miguel Grinberg said
@Elsa: Really hard to know what's the problem. Have you compared your code against mine? If you download the code for this article and compare it against yours you'll probably find the problem.



